
Our Routes | UX Research for Projection Installation
Role: UX Research, PM
Client: Museum of Vancouver
Problem: The client needed to visualize the unique stories of four Chinese Canadians on a large-scale projection.
While planning the upcoming exhibit, A Seat at the Table, the Museum of Vancouver approached the Centre for Digital Media students to create a series of digital media installations to highlight the role Chinese Canadians played in the development of British Columbia.
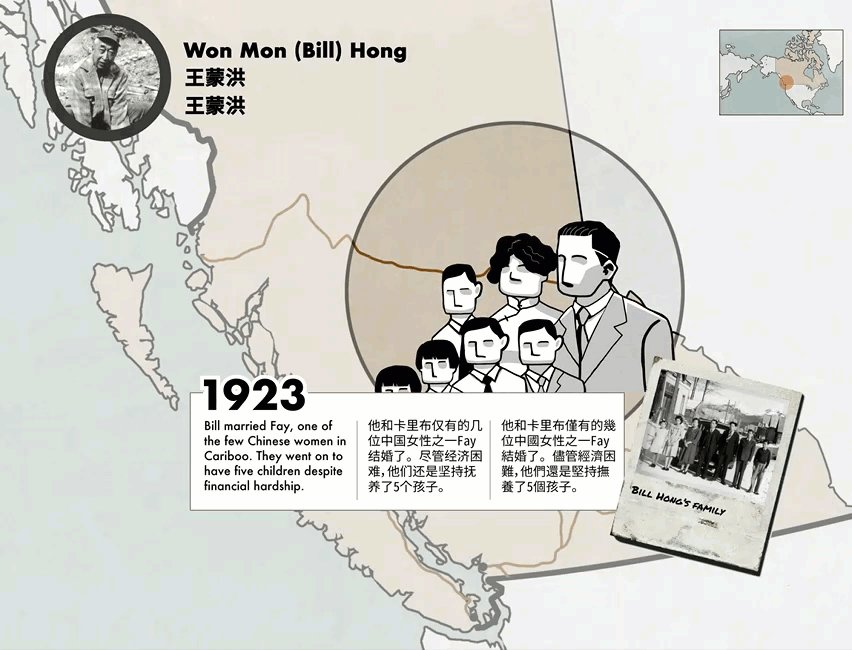
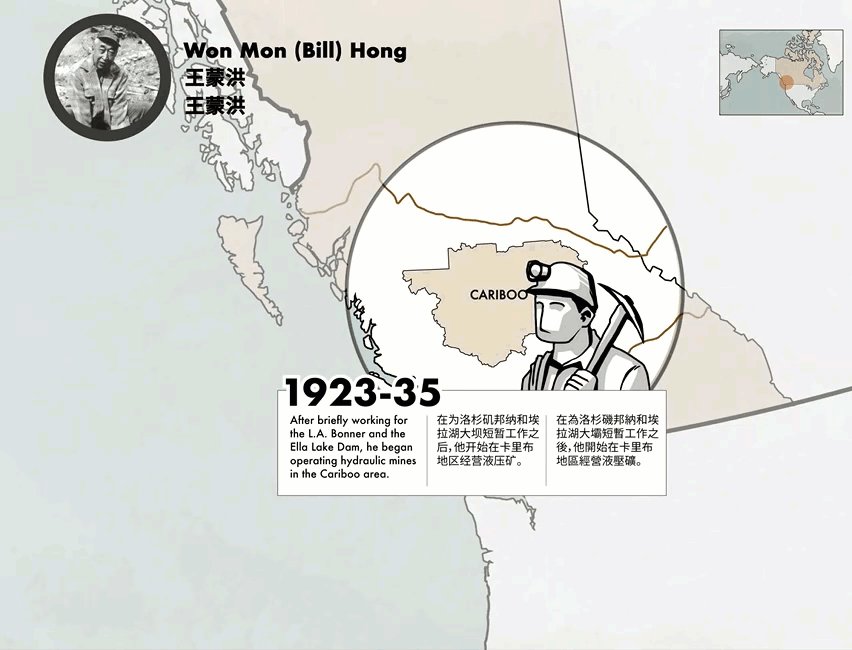
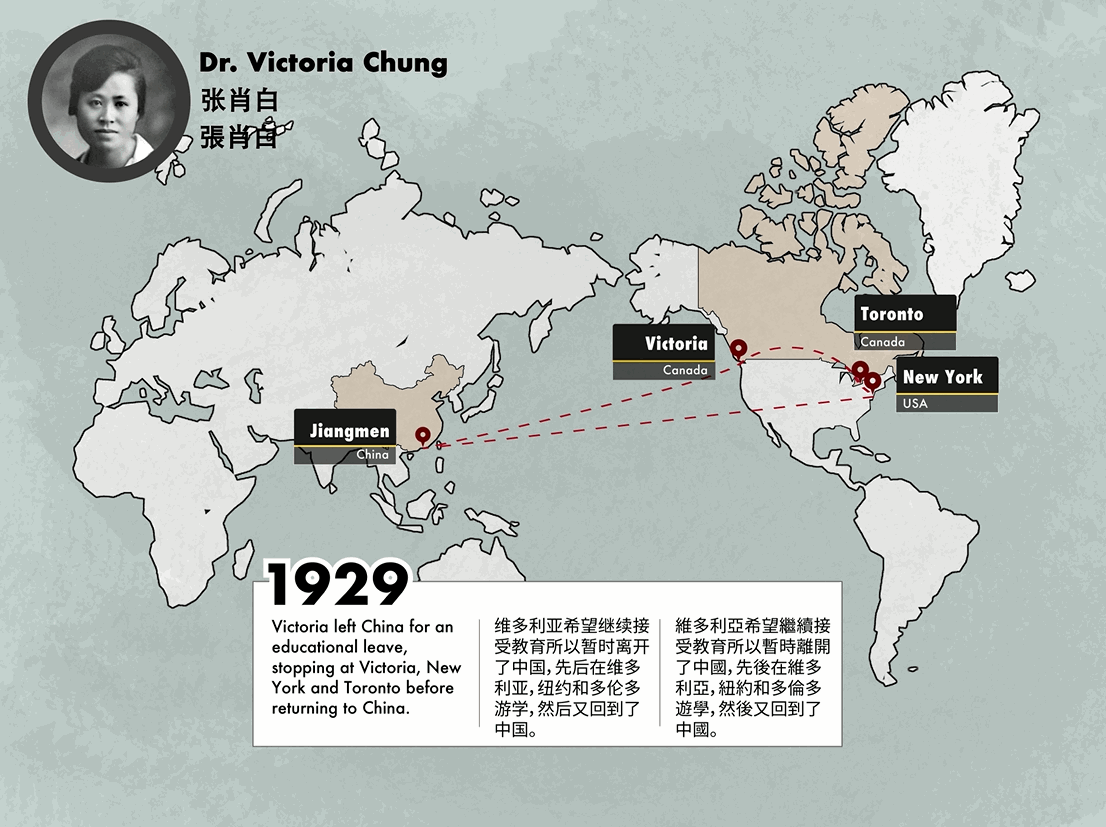
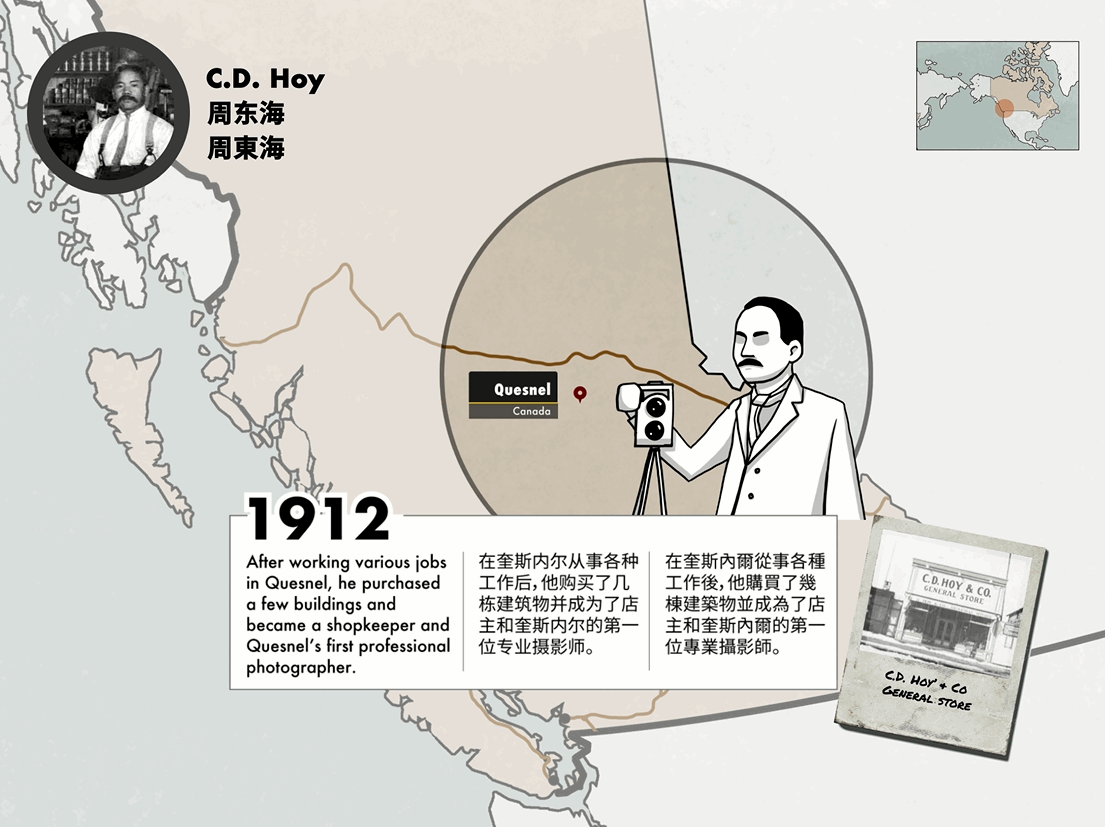
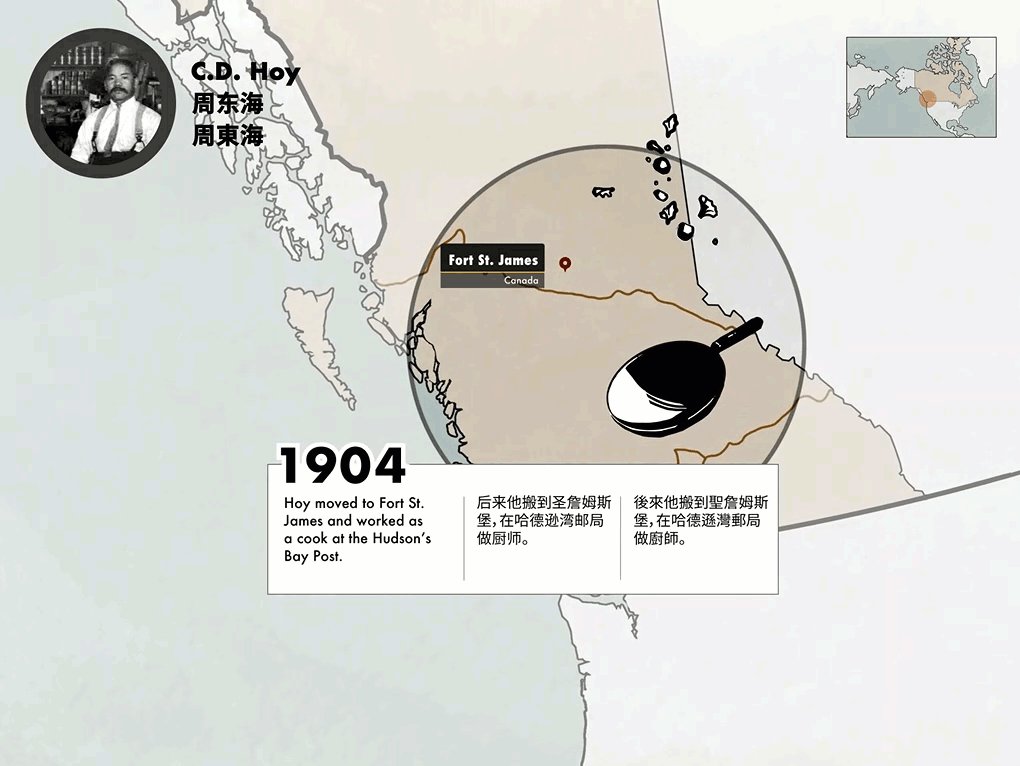
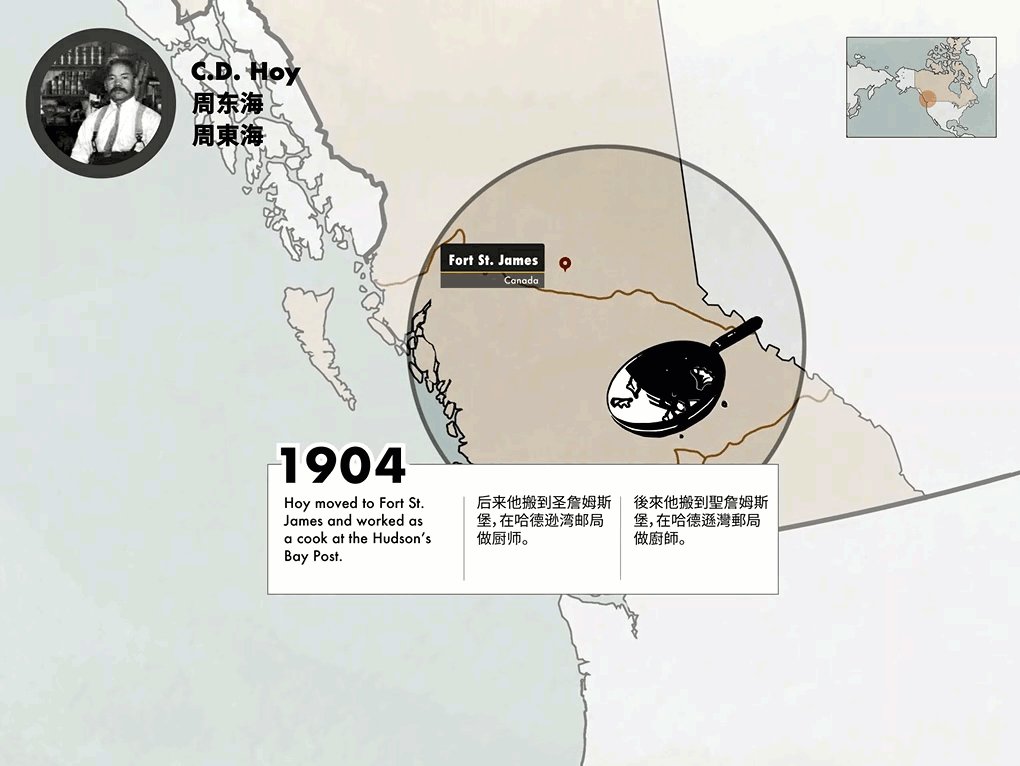
Our project, titled Our Routes, is an animated projection installation that visualizes the lives of four Chinese Canadians, highlighting their unique careers, families, and travels. These stories range across time periods and industries, creating a larger narrative of diversity through four personal stories.
This piece is currently live at the Museum of Vancouver as part of the exhibit, A Seat at the Table.
Background
A Seat at the Table is an upcoming exhibit at the Museum of Vancouver which aims to support an understanding of Chinese immigration to British Columbia, highlighting the role Chinese Canadians have played and continue to play in developing the province of BC.
The Museum of Vancouver approached the students at the Centre for Digital Media to create a series of digital media installations, one of which was an animated projection. Each of these projects needed to support the key messages:
-
Chinese immigration is not a new phenomenon.
-
Patterns of migration change over time.
-
Chinese immigrants have always been mobile.
Research
Research Goals
-
Identify visitor behaviour within a cultural or feature exhibit
-
Identify behaviour trends and goals across visitor demographics
-
Observe behaviour towards videos and projections
-
Identify opportunities for engagement for each demographic
Ethnographic Research at Museum
To begin, we conducted a series of visits to the museum to understand the attendees experience and the context of the space. Our user research was conducted over three days and included more than five hours of ethnographic observation and personal interviews with museum guests. We were especially interested in observing visitor’s behaviour towards projections, animations, and maps.



Site visit photos. We observed visitors visiting a cultural exhibit that was live at the time and we focused on studying behaviour towards projections to help guide our design decisions for the installation.
Visitor Journey Maps
I took ownership of analyzing the user research data after we completed our site visit. Due to the large range of demographics attending the museum, I categorized museum visitors into four persona groups; singles, groups, families, and couples.
These categories were chosen based on consistent behaviour and interview responses within these demographics. Visitors within categories showed consistent trends regardless of gender, though slight age differences are noted.




Visitor journey maps that I created to summarize the museum experience and define how our installation would fit into each user segments experience.
Key Opportunities

Opportunities for: Families
Engage children quickly with illustrations and movement, as illustrations are something they can understand.
What we did
Our artist created a series of illustrations that could be animated to engage children while parents read the text content, creating a storybook-like experience.
Opportunities for: Groups and Couples
Move quickly through exhibits and seek opportunities to have shared experiences.
What we did
Consistent character photo and timeline helps fast-moving visitors catch up to the story context quickly no matter when they enter the experience.


Opportunities for: Single Visitors
Preferred reading detailed content over engaging with large-scale installations and valued learning new information.
What we did
While out of scope for our phase of development, we proposed that the text panel accompanying the installation include references for further reading to support this user segment.
Narrative Design

The stories for the installation were provided by the client, though the initial content was too long for the animations and needed to be condensed.
We needed to review the stories and highlight the interesting plot points in each story. We chose to complete this process collaboratively through group discussion - telling the stories to each other and noting the key points.
This allowed us to empathize with the user interacting with these stories as we identified story points that emphasized and summarized the uniqueness and mobility of each individual.


Once we reduced the length of the stories, our team animator and I began developing the storyboard layout for the animation. The collaborative design process also included multiple user tests at various fidelities, which helped us identify the best approach to our final installation design.
Some of the challenges of this process included:
-
Presenting all text in three languages simultaneously
-
Visualizing time period, location and plot point within each frame.
-
Transitioning between the characters as one seamless story.
Final Design


Design Approach
We wanted to present each of these stories as remarkable - like a story out of a comic book. Our design approach was comical and quirky, creating a storybook-like feel throughout the experience.
We decided to apply a lighter approach to the serious stories to engage audiences while avoiding an overly academic tone. By allowing audiences to come to their own conclusions about the challenges faced by these individuals, our messaging remains unforced and leaves space for discussion about the Chinese immigration experience.


Supporting different types of visitors
The stories are self-contained, allowing viewers to decide whether they want to watch multiple stories or keep moving after one.
This supports our initial user research, which indicated that the installation needed to provide viewing options for demographics with different needs.



Ongoing context for a mobile audience
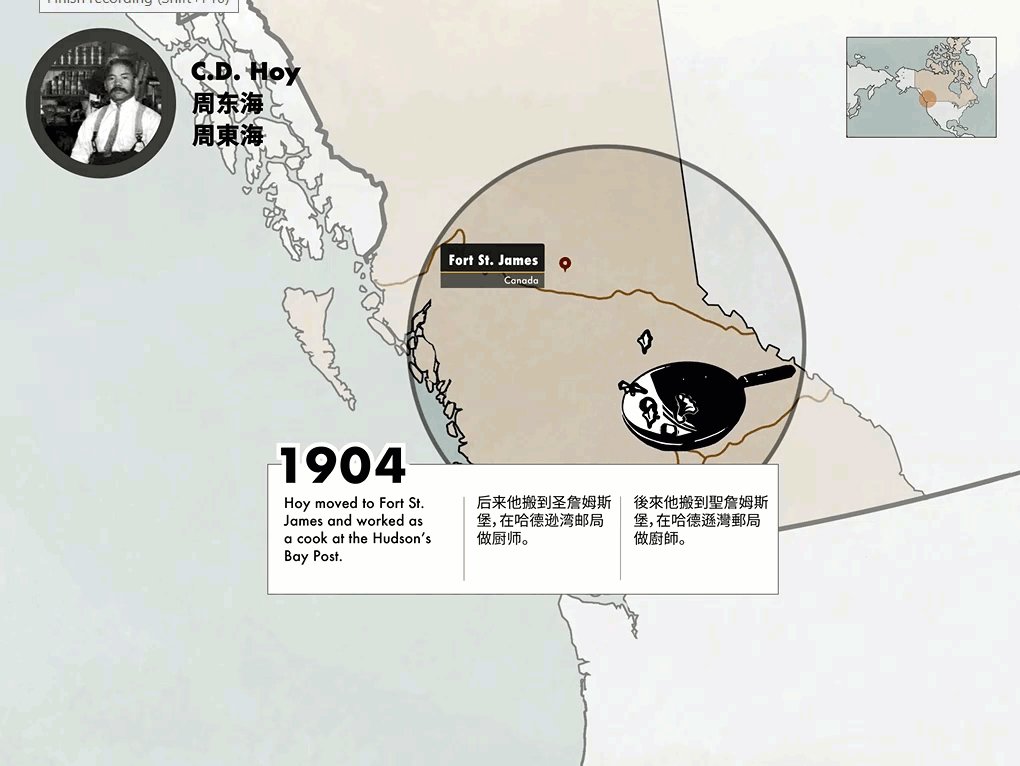
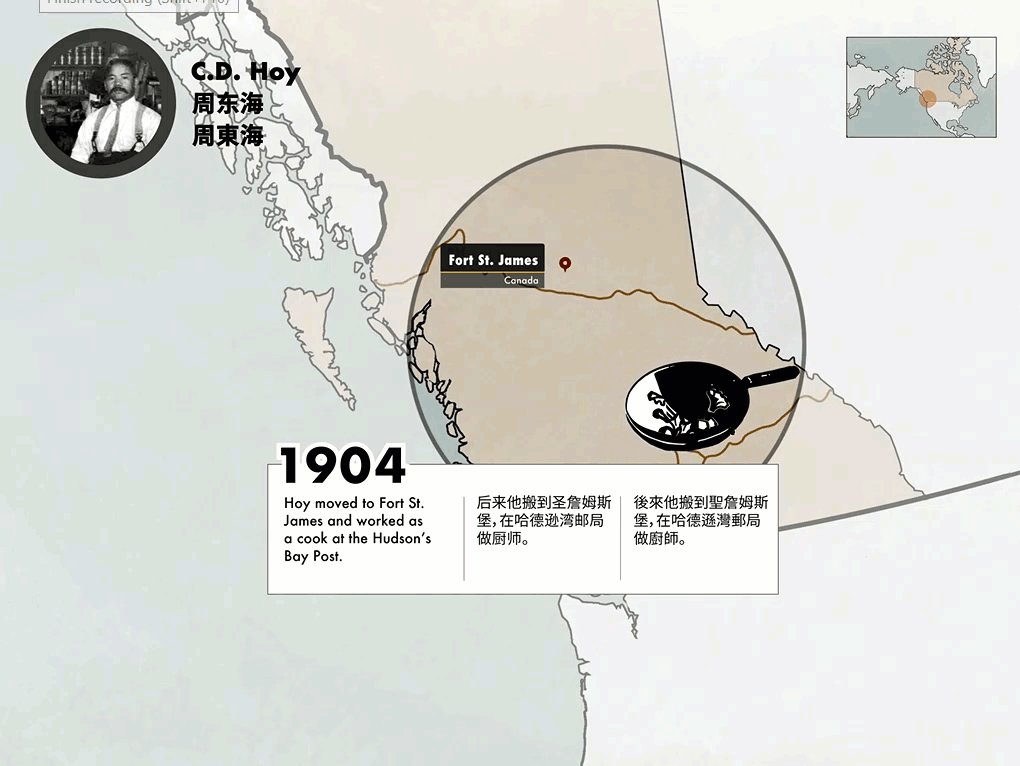
Each story includes a profile picture at the top to indicate who the story is about. Each frame also includes a textbox and illustration components, which vary depending on the content. Illustrations of characters and locations were based on real photos to remain accurate to the story.
These design components were included to support museum visitors dropping in and out at various times of the installation, as they needed a quick and consistent visual to provide context to the story at all times.


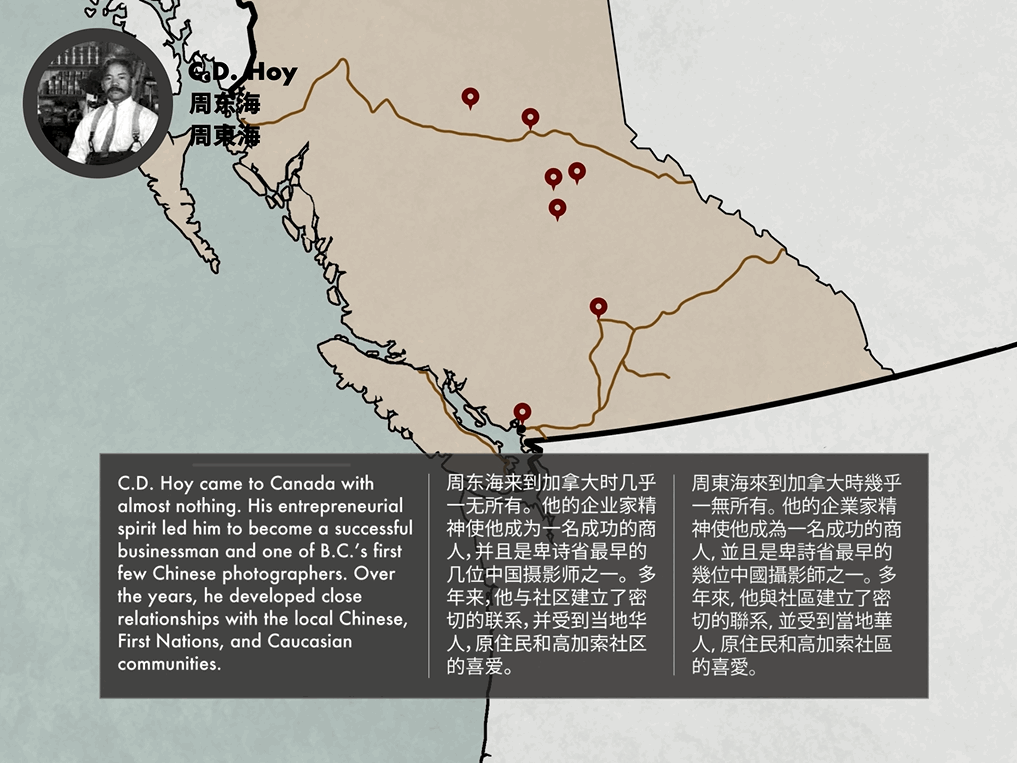
Itinerary Summary
Each story concludes with a summary of the individuals travels and achievements. This frame was added based on user feedback during our user testing, as viewers were interested in seeing all the locations travelled at the end of each story.




Learnings
Stay at the storyboard phase as long as possible. This was my first experience working on an animation project and we found that by skipping ahead to animate components before completing the full design, we lost time and found ourselves redoing animations. In the future, I would encourage the team to stay working with storyboards until the full story is complete to better manage our time.
Give users time to read. One of our biggest challenges was including the story content while managing the length of the video. Even when we reduced the text content, users needed significant time to read the story frames. In the future, I would explore layouts that allowed the text to remain visible as the story continues or tell the story through the visuals instead of text.
Use the screen size to your advantage. One opportunity that we missed was including supporting information along the sides of the animation. When we were developing the animation on computer screens, we failed to notice how large the final installation would be and made elements quite large. By testing the storyboards at full scale more often, we might have found opportunities to add timelines, extra content, or more photos in the space.
Project Credits
Courtney Clarkson - UX Research, Project Manager
Low, Shyen-Yi - Documentation, Designer
Jian Shi - Illustrator
Yuankun Huang - Programmer
Sooq Wan - Research, Producer
Andre Wang - Animator
Laura Ballay - Project Supervisor
