
UX Design for Legal Self-Assessment Chatbot
Year: Spring 2020
Role: UX Research & Design, PM
Client: Pacific Legal Education and Outreach Society (PLEOS)
Problem: Small arts non-profits struggle to keep up with legal compliance due to complex, fragmented, time-consuming online content.
Having tested the first iteration, Pacific Legal Education and Outreach Society wanted to update their online legal self-assessment tool to help meet the needs of BC-based arts non-profits.
After detailed research into this user group, our project team created the LSALT 2.0. Designed to be quick and relevant, this tool gives non-profit users the power to identify common compliance blind spots through a chatbot conversation. This self-assessment provides a human voice to the complex environment of legal compliance and allows users to generate a personalized to-do list based on their unique situation.
With the first module live on PLEOS website, this tool currently helps non-profits comply with Privacy and Confidentiality rules.
Key Responsibilities
-
User Research Strategy
-
User / SME Interviews
-
Usability Testing
-
Wireframing / Prototyping
-
Conversational Design / Flowchart
-
Project Management
How did we address
user pain points?
"Legal content is complex and inaccessible"
Chatbot conversation is casual and simplified
"Long compliance lists make it hard to get started"
Personalized to-do lists
are prioritized
"Need to communicate
tasks to the team"
Task list with instructions can be shared through a link
Background
Small arts non-profit organizations are chronically short on time and resources - which makes finding time to review legal compliance challenging. Due to the lack of accessible resources to view general compliance rules in one location, many of these organizations do not realize they are missing critical information. Without knowing their compliance blind spots, non-profit organizations could be putting themselves at risk.
Our team was tasked with creating the second iteration of the LSALT tool to address the usability issues associated with the first iteration. The client provided a usability study conducted on the initial tool, which helped us identity the key issues.
-
Users agreed that this concept was valuable.
-
Users were confused by the legal jargon and complex terms.
-
Users wanted access to results immediately.
-
Users wanted to share the results with board members easily.
Research
Research Goals
-
Identify barriers for non-profits when finding legal information
-
Identify the gaps in available information and common concerns
-
Define the needs of non-profit directors when assessing compliance
-
Understand how a non-profit director currently accesses legal information
User Interviews
After reviewing the findings from the first iteration, we conducted a series of interviews with non-profit users and subject matter experts. This provided insight into how arts non profits are currently seeking compliance information and the barriers and pain points within this process.
We organized our interview findings into a persona to guide our design decisions and an empathy map to display the needs of the user.

End-user Persona that I created based on our user interviews to summarize our findings as we moved into the ideation phase of the project.

Empathy Map that I created based on the user interviews to organize the findings while keeping responses anonymous.
Ideating & Sketching
I facilitated a Design Sprint with the team to begin visualizing our solution. This process helped us align the team with the project goals and start the project off on a creative note. Our sprint was an adapted version of exercises taught through the Design Sprint certification course by Time Factory.




Team sketches created during our Design Sprint. The team worked collaboratively to expand our idea generation and create a full sketched prototype, which provided the foundation for our first design iteration.
Conversational Design
Question Logic Flowchart
Since we were creating a survey, we needed to design logic trees for the questions within the module. While our team was not writing the legal content, we provided guidance and suggestions for streamlining the survey experience through collaborative meetings and conversations with our client. Our goal was to design a question structure that was consistent, logical, and non-repetitive, as this module would stand as a framework for future modules.
I created a question flowchart for the module and wrote the copy for the questions, responses, and to-do list items based on the client’s content.




Part of the question flowchart that I created based on content provided by the client.
Prototype Iterations
First Prototype
We initially tested two concepts, an Interactive Wizard and a Chatbot, to discover which approach would be more engaging and efficient for our users.



Annotated wireframes created by myself and our UI Designer. I created interactive prototypes using Adobe XD for both concepts to test with users for our first user test.
We discovered that users interacting with the chatbot prototype completed the survey faster and expressed delight during the process.
Second Prototype
We began iterating on the design and created an updated mid-fidelity prototype to test with non-profit directors and administrators. I created another interactive prototype in Adobe XD for our second user test, which is shown below.

UI Iterations
We also gathered feedback on a variety of design approaches which helped us narrow down our design approach. When we tested these designs with users, we found that the simplified style helped keep the focus on the content and reduce visual clutter during the experience.




Final Design
Our UI designer completed the final UI design and illustrations based on the layout and features we collaboratively designed.
Landing Page
The landing page and opening animation provides a bright and positive tone when the user enters the site.
Content on the landing page provides the user with a quick overview of what the assessment is, how it works, and what the user receives. The user could then choose to take the full survey or select a single module.




Chatbot Character
The chatbot character guides the user through the self-assessment. The character was designed to reflect a positive and youthful persona to connect with arts non-profit users.
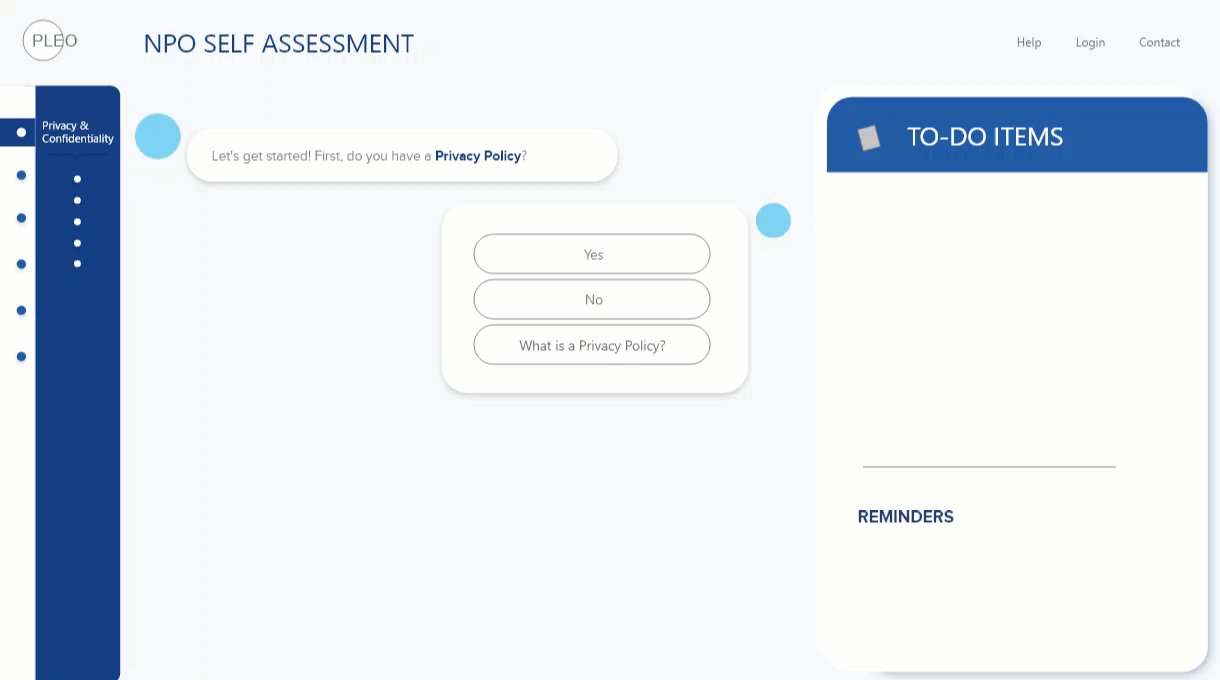
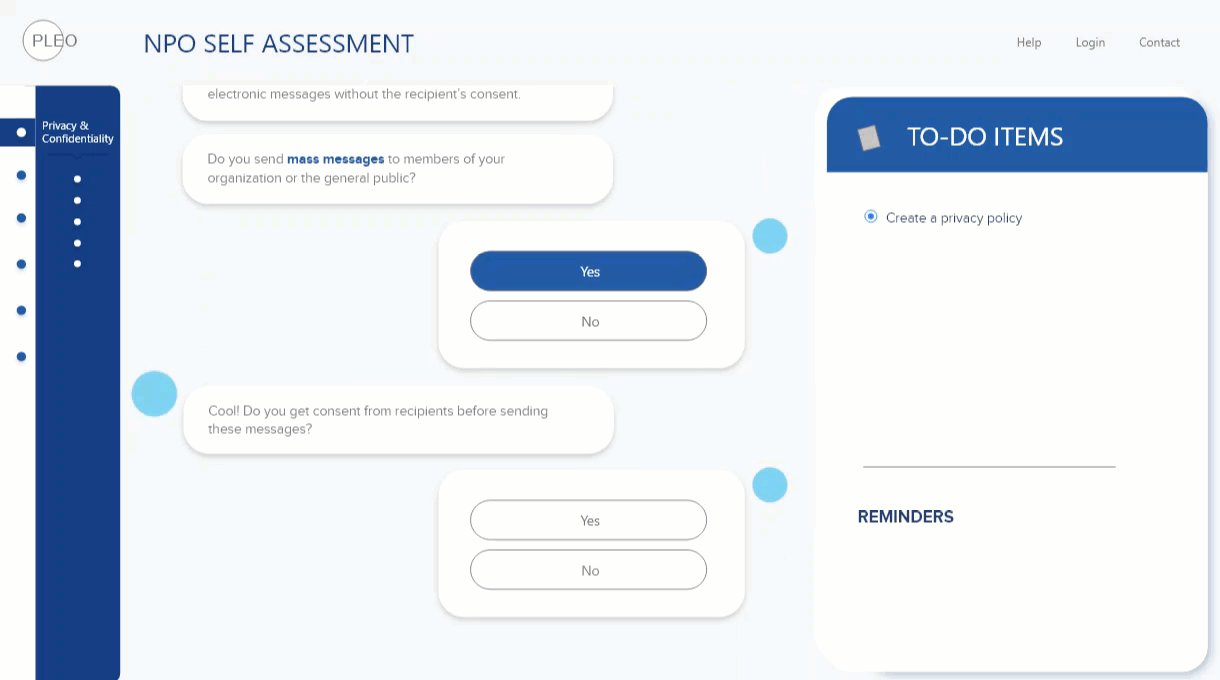
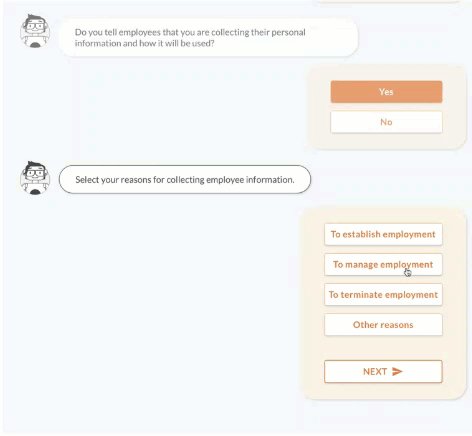
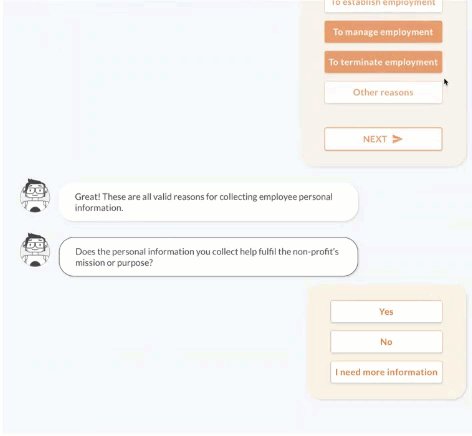
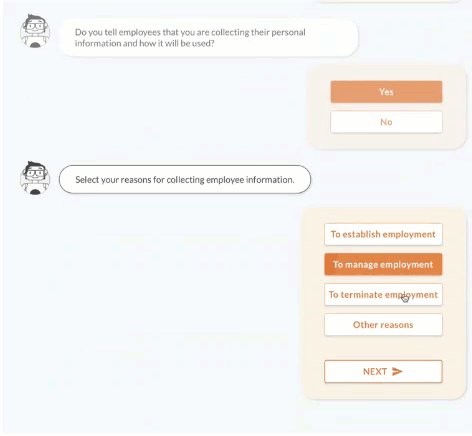
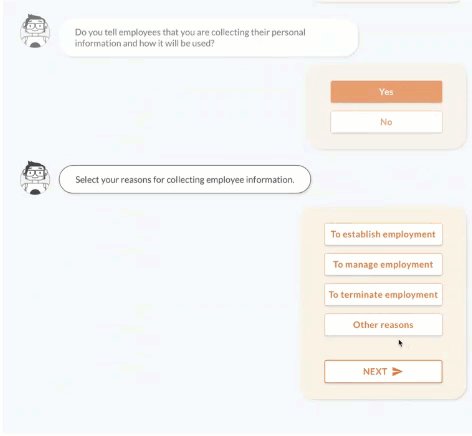
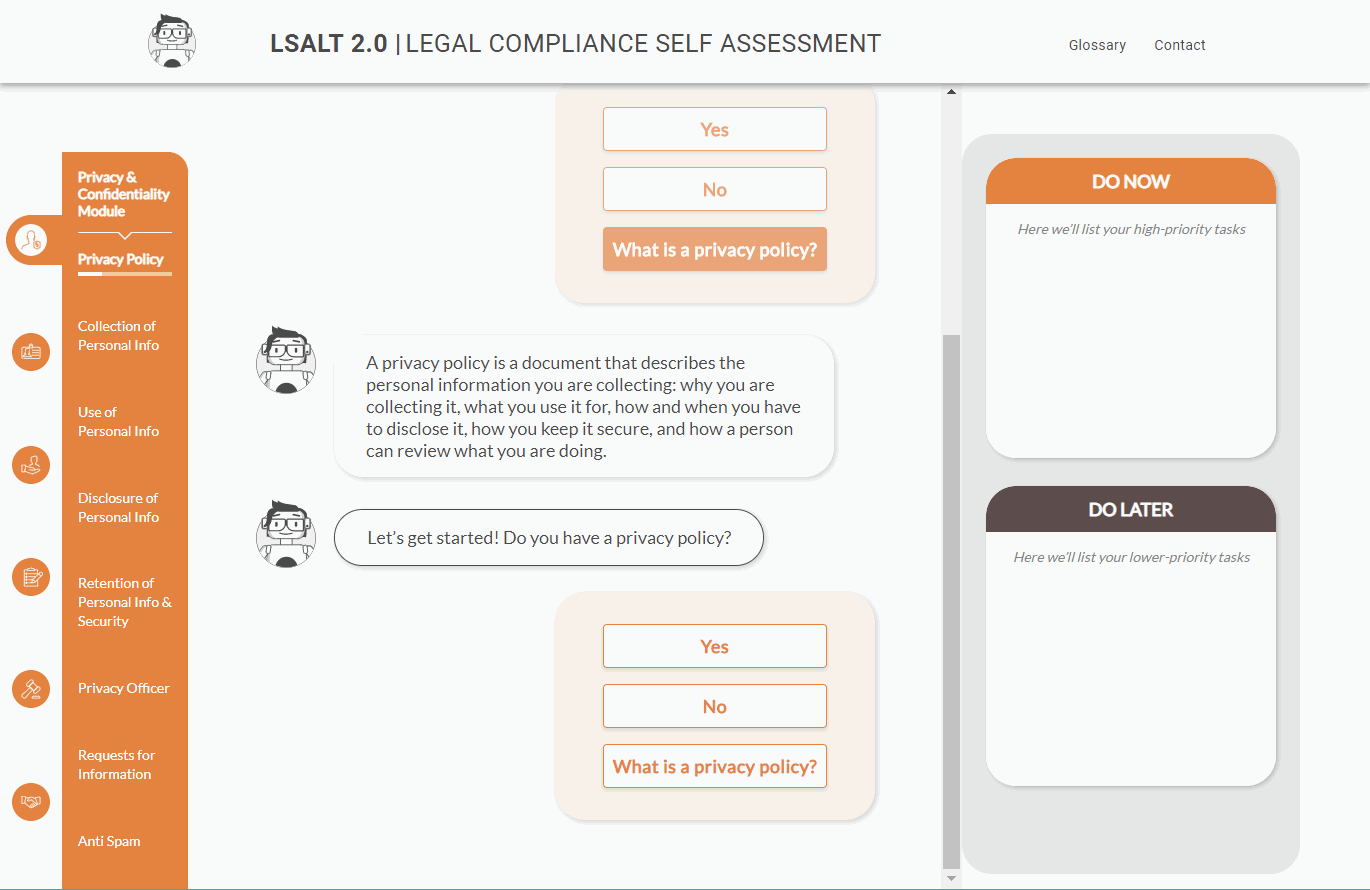
Chatbot Survey
By providing pre-determined supporting content, the user can control how much information is visible during the assessment.
This reduces the amount of text content required and gives less experienced users the opportunity to gather more information. Initial content was purposely short to only include the information required to answer the question.


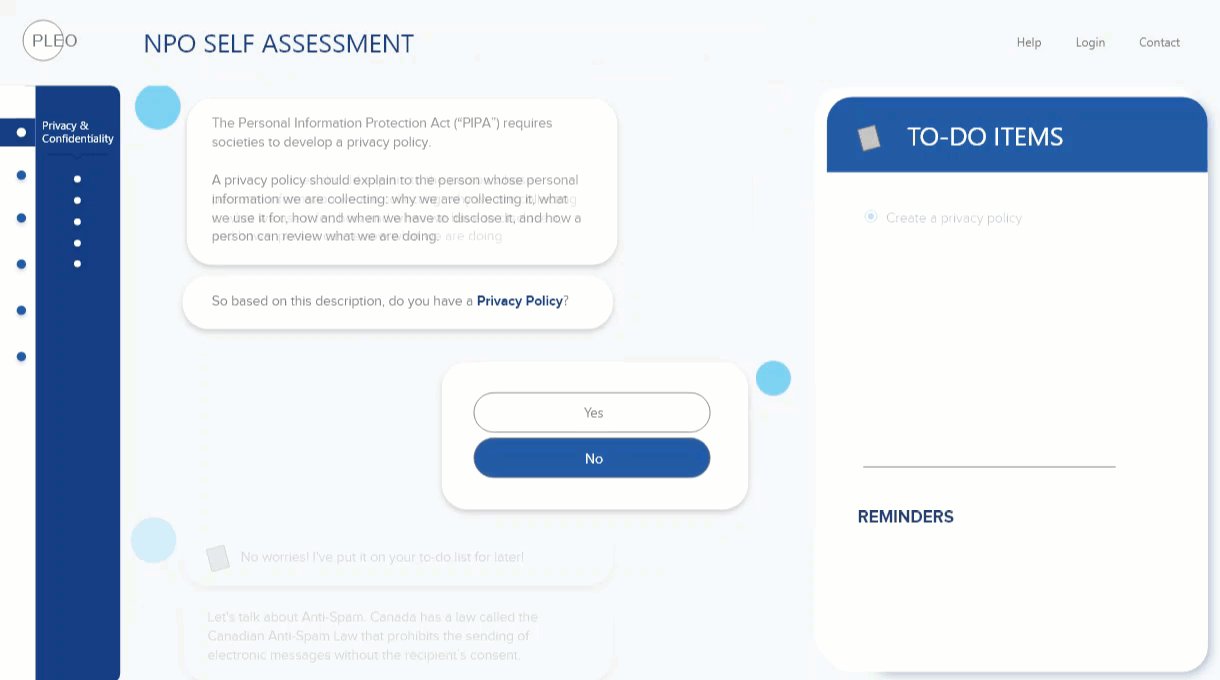
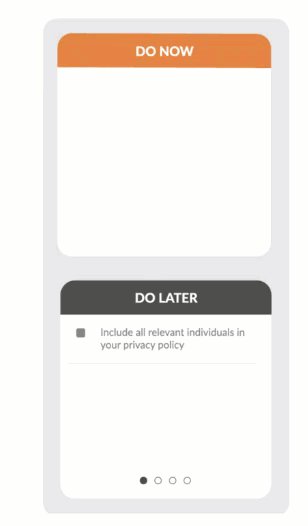
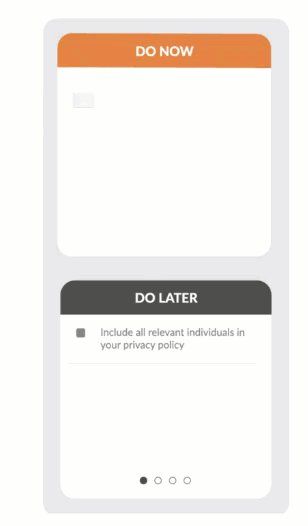
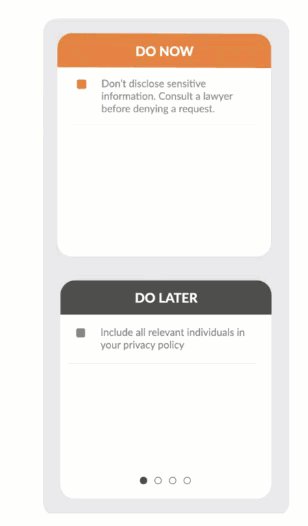
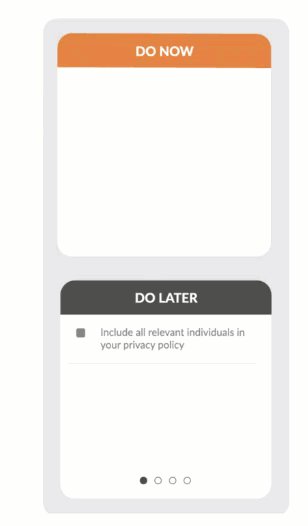
Real-time To-Do List
This feature helps users organize and prioritize action items on the go as they complete the self-assessment. We learned from early user testing that users struggled to retain a large amount of new information so this feature was designed to help maintain focus on the assessment with the comfort of knowing all results will be available to review at the end.
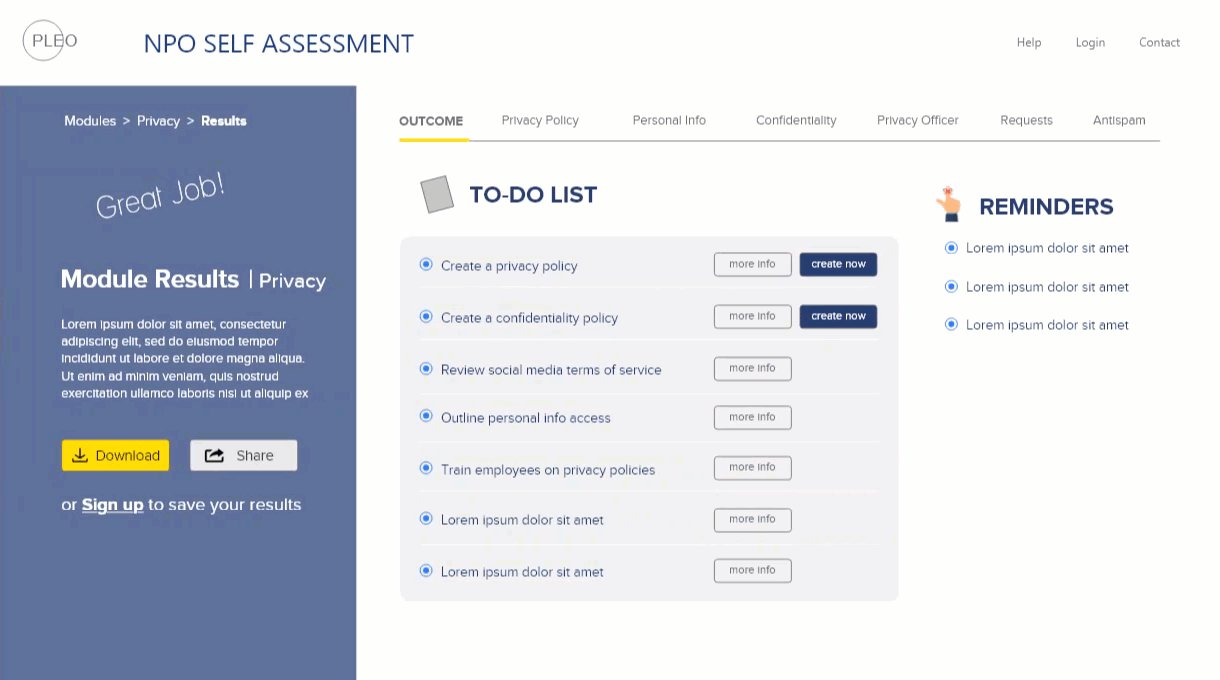
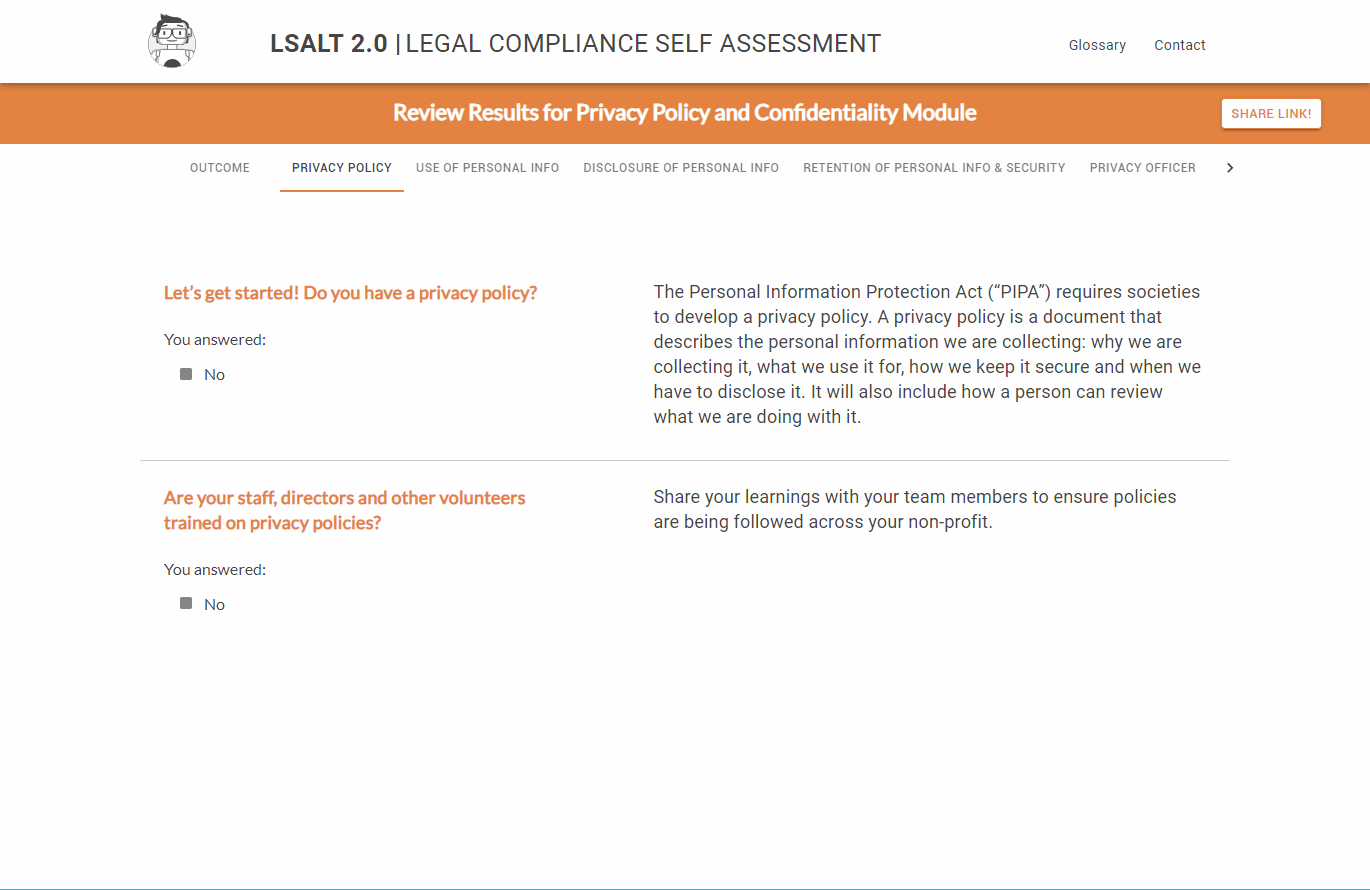
Personalized Results & Next Steps
The Results Page allows the user to toggle between To-Do Items and extra information about specific questions under each module. This page also indicates the answer that the user selected during the self-assessment.
When selecting the “More Info” buttons beside the To-Do Items, the user is directed to the question that corresponds with that item. The extra content stated here aims to help users complete their To-Do Items. For example, if the item asks the user to add a statement to their Privacy Policy, sample text could be included with the corresponding question.






User Flow that I created to provide an overview of the full product, showing both the currently developed pages and how they relate to future feature development.
Outcomes
100%
100%
83%
of users were likely or very likely to complete the full survey.
of users were likely or very likely to recommend the survey to other non profits.
reported increased knowledge about privacy.
We conducted a final qualitative usability test remotely due to the social distancing restrictions during COVID 19. This was an unexpected challenge, but the final user test was successful as we were able to meet non-profit directors and administrators through Google Hangouts, view their shared screen, and have valuable conversations remotely.
We also used a Google Form to provide a private space for feedback after the Google Hangouts meeting.
Learnings
Two PM’s are too many. We had two project managers on this project (myself and another team member) to give each of us the opportunity to take on multiple roles on the project. While it was helpful to have support, the client communications became slightly disjointed and it would likely have been more efficient to have one dedicated project manager in the future.
Consider the client as a user. While developing the prototype for the first module, we recognized that the future development will require extensive developer support to continue implementing the future modules. We opted for a bootstrap development process for the prototype to allow for the unqiue features we were developing, but a focus on creating an accessible content editor for the non-technical client from the beginning could have provided an easier path to further development.
Chatbot text should be characterized but action-driven. Writing scripts for chatbots can be challenging, especially when dealing with complex legal content. One of our key learnings about writing for chatbots was that all phrases should lead the user forward, as this reduces unnecessary text. Read more about the teams chatbot research here.

Angela Hamilton - Project Supervisor
Lena Atzaba - UX & UI Design
Summer Hussain - Co-PM, Marketing
Ye Lan - Developer
Anastasiya Sokha - Developer
Yi Bie - Animator, Developer
Courtney Clarkson - Co-PM, UX Research & Design
Big thanks to PLEO for their help and support throughout this project! And special thanks to the Centre for Digital Media for their ongoing support and resources.
